Die WordPress Bildkomprimierung ist ein gutes Tool welches beim Upload von Bildern eine gute Datenreduktion liefert.
Der Gedanke Bilder ohne Hilfsprogramme direkt in die Mediathek zuladen ist sicherlich richtig. Gleichzeitig muss aber beachtet werden, dass Bilder häufig Lustbremsen der Webseite sind. Lange Ladezeiten werden oft maßgeblich durch zu große Bilddateien hervorgerufen.
Letztendlich ist selbst mit diesem Bordmittel die Bildkomprimierung noch nicht ausreichen und der Einsatz eines Plugin wird notwendig. In diesem Bericht möchte ich aber zuerst nur die WordPress Bildkomprimierung in der Standardausführung behandeln. Ein Plugin zur weitergehende Komprimierung habe ich in dem Bericht WordPress -Bilder optimieren für das Web (Optimus) bereits beschrieben, weitere werden folgen.
Bei meiner Recherche zur WordPress Mediathek und Bildkomprimierung fand ich eine hilfreiche Information.
Kaum jemand weiß, dass WordPress Bilder im JPEG-Format automatisch auf 82% ihrer ursprünglichen Größe verkleinert!
Dies erklärt, warum in den Optionen der Mediathek keine Einstellmöglichkeit für die Bildkomprimierung zu finden ist.
Standard Bildkomprimierung durch WordPress
Ich habe in Test mit eigenen Bildern die WP Datenreduktion geprüft und das Ergebnis mit externen Kompressionsprogrammen verglichen. Von Ergebnis war ich sehr erfreut, die WordPress Datenkompression kam meist, zu besseren Resultaten wie mit meinen Fotoprogrammen. Teilweise konnte ich deutlich bessere Datenreduktion bei gleicher Bildqualität erreichen.
Für Anwender selbst von hochwertiger Kameras bedeutet dies, dass sie das Originalfoto direkt auf den Server hochgeladen können. Bei einem Foto mit 6000×4000 Pixel können dies aber leicht bis zu 14 MB große Dateien sein. Das Hochladen der Bilder braucht dann je nach Übertragungsrate WLAN, LAN ewig! Da ich keinen Nutzen darin sehe, solche Datenmengen auf meinen Server hochzuladen ist mein Tipp:
Zuerst das Foto im Fotobearbeitungsprogramm auf die Maximalanwendung „Web-Bild“ (1600 x 900 px mit Q=70 %) reduzieren und dann die drastisch verkleinerte Datei von rund 100 bis 200 KB hochladen. Selbst größere Bildermengen werden dann ratzfatz in die Mediathek geladen.
WordPress Bildkomprimierung von JPEGs anpassen
Falls man mit der Basiseinstellung von WordPress nicht zufrieden ist, besteht die möglich den Wert abzuschalten oder einen anderen Wert zu verwenden.
Dazu navigiert man in den Ordner des verwendeten Themes und öffnet die Datei functions.php. Dort fügt man folgenden Code ein:
add_filter('jpeg_quality', function($arg){return 100;});
add_filter( 'wp_editor_set_quality', function($arg){return 100;} );
Damit wird die Komprimierung von JPEG-Bildern durch WordPress ausgeschaltet. Die 100 bedeutet, dass die Bildqualität von JPEGs nun bei 100 % liegt. Dementsprechend kann man auch eine höhere Komprimierung als 82 % einstellen, indem man einen kleineren Wert als 82 wählt.
Aus einem Foto mach viele Fotos
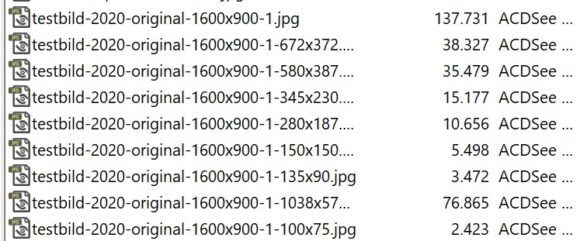
Für den neuen Betrachter ist es oft eine Überraschung. Schaut man per FTP Proramm in den Ordner „uploads“ so findet man nicht eine Bilddatei, sondern viele verschiedene Varianten.
Beim Hochladen der Bilder werden locker rund 10 verschiedene Bildformate, je nach verwendetem Plugin oder Theme, produziert. Ich habe für mein Theme auch zusätzliche Formate konfiguriert. Wie man solche zusätzliche Formate konfiguriert habe ich in dem Bericht WordPress -Neue Bildgrößen hinzufügen beschrieben

Der Vorteil der Varianten besteht darin, dass nicht immer das große Bild, selbst beim Betrachten von Minibildern, geladen werden muss. Die Geschwindigkeit der Webseite wird so deutlich verbessert. Der Besucher wird es danken.