In diesem Beitrag zeige ich, wie du zusätzliche Bildgrößen in deiner WordPress-Installation per Plugin oder Codeschnipsel einrichtest. Beim Hochladen von Bildern, in die WordPress Mediathek, werden zusätzlich zum Originalbild mindestens drei weitere WordPress Bildgrößen abgespeichert. Diese Bildformate werden unter <<Einstellungen / Medien >> konfiguriert. Damit ist es jedoch nicht getan! Plugins und Themes generieren oft im verborgenen weitere Format. Diese Formate können jedoch im Dashboard beim Einfügen von Bildern nicht ausgewählt werden. In diesem Bericht beschreibe ich wie du eigene voll verwendbare Formate hinzufügen kannst.
Inhaltsverzeichnis
Meine Standardeinstellungen WordPress Medien
Warum ich diese Standardwerte verwende, ist in dem Bericht Bildgrößen der Mediathek -Grundeinstellungen von WordPress beschrieben

- Vorschaubild: 150 x 150 px
- Mittel: 420 x 280 px
- Groß: 840 x 560 px
- Vollständige Größe (Full), diese Größe entspricht der Originalgröße des hochgeladenen Bildes. Ich verwende dazu 1600 x 900 px. (Die Originalgröße ist später nur auswählbar, wenn das Bild größer als das „Groß“ Format ist)
Je nach Theme kann es sein, dass zusätzliche Formate gespeichert werden.
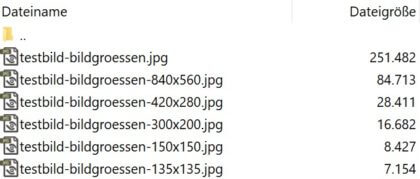
Testbild-Bildgrößen im Format 3:2 und die gespeicherten Varianten
An dem Beispiel ist gut zu erkennen, dass zusätzlich zu dem Bild vollständige Größe (Full) weitere 5 Bildgrößen gespeichert wurden, zwei mehr wie durch WP vorgegeben. Das Format 300×200 ist ein von mir hinzugefügtes Format und das Format 135×135 wird von einem Plugin verwendet. Je nach Themes und Plugins können so schnell 10 und mehr Varianten eines Bildes entstehen.
Zusätzliche Bildgrößen hinzufügen
Will man ein zusätzliches Format als Ergänzung zu den Standardeinstellungen nutzen ist dies kein großes Problem. Grundsätzlich gibt es zwei Möglichkeiten:
- Mit einem Plugin oder per
- Codeschnipsel in der function.php des Themes
Beide Varianten werde ich im Folgenden beschrieben
1) Zusätzliche Bildgrößen per Plugin Simple Image Sizes hinzufügen
Die Lösung Bildgrößen per Codeschnipsel zuzufügen wurde von mir bei der Erstausgabe dieses Berichtes als alleinige Lösung beschrieben. Inzwischen hat sich jedoch einiges getan und wie bei vielen Erweiterungen zu WP gibt es ein Plugin welches die Aufgabe hervorragend erfüllt. Ich habe deshalb den Bericht komplett überarbeitet und die ursprüngliche Lösung per Codeschnipsel an zweite Stelle gesetzt.
Das Plugin Simple Image Sizes erfüllt alle Anforderungen in einfach zu handhabenden Form und bietet zusätzlich auch noch die Lösung bereits bestehende Bilder um das neue Format zu ergänzen.
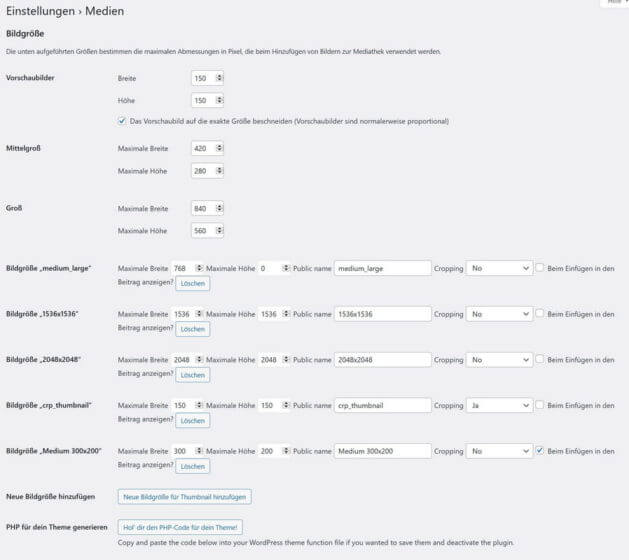
Nach der Installation des Plugins werden unter Einstellungen / Medien alle zur Verfügung stehenden Bildgrößen, auch die versteckten, aufgelistet. Hier kann man die Bildgrößen ändern oder neue Bildgrößen hinzufügen. Das Plugin stellt sogar den PHP Code für neue Bildgrößen zur Verfügung, falls man diese direkt im Theme verankern möchte.
Insbesondere bei komplexen Themes, die viele unterschiedliche Bildgrößen haben, hilft das Plugin, einen Überblick über die zur Verfügung stehenden Bildgrößen zu erhalten und hier ohne viel Aufwand, Änderungen vornehmen zu können.
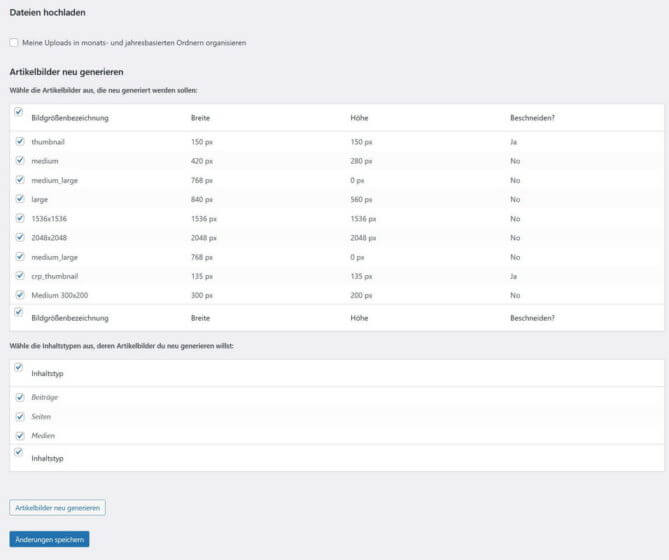
Nach Änderung einer Bildgröße können dann alle oder auch nur einzelne Bilder neu generiert werden. Anschließend steht das Bild oder die Bilder in der neuen Bildgröße in der Mediathek zur Verfügung. Ich denke, die Darstellung ist selbst erklärend.
Fazit
Mit dem Plugin „Simple Image Sizes“ kannst du sehr einfach neue Bildgrößen und Bildformate für deine WordPress Installation anlegen. Außerdem wird das Plugin vom Entwickler regelmäßig gepflegt und ist damit auch in Zukunft noch nutzbar.
2) Zusätzliche Bildgrößen per Code hinzufügen

Die dazu benötige Funktion ist im WordPress-Codex beschrieben
Damit diese Bildgröße später ansprechbar ist, ist es erforderlich ihr einen eindeutigen Namen zuzuordnen. Nicht verwenden darf die Bezeichnungen „thumb“, „thumbnail“, „medium“, „large“ und „post-thumbnail“, da diese von WordPress bereits reserviert sind.
In meinem Beispiel verwende ich das zusätzliche Format 300 x 200 px. Der dafür notwendige Codeschnipsel muss in der function.php des Themes aufgenommen werden.
add_image_size('medium-300x200', 300, 200, false); //Bildformat 300x200
WordPress bietet dazu vier Parameter, um das Bild zu konfigurieren (Name, Breite, Höhe und Zuschnitt).
Für den Zuschnitt verwende ich den Parameter false, um das Bild im gleichen Seitenverhältnis zu erhalten. Bei Verwendung des Parameters „true“ wird, falls das Format nicht vorhanden ist ein Ausschnitt des Miniaturbildes mit dem exakten Format erstellt. Mehr zu diesem Thema findet man hier…
Hinweis: Die zusätzlichen Bilder, bzw. Bildgrößen werden immer dann erzeugt, wenn ein neues Bild hochladen wird. Alte Bilder bleiben von den Veränderungen unberührt.
Mit dem Plugin Regenerate Thumbnails kannst du aber alle bestehenden Bildgrößen, die in deiner Medienbibliothek hochgeladen wurden neu generieren.
Nun ist es zwar schön und gut, dass man die Bilder in der passenden Größe hat, doch man sollte sie auch in der Medienbibliothek, bzw. in den Dialogen beim Artikelschreiben verwenden können. Dazu muss zusätzlich in der functions.php ein Filter hinzufügt werden.
Codeschnipsel des kompletten Beispiels
// Eine neue Bildgroesse hinzufuegen
add_image_size('medium-300x200', 300, 200, false); //Bildformat 300x200
add_filter( 'image_size_names_choose', 'my_custom_sizes' );
function my_custom_sizes( $sizes ) {
return array_merge( $sizes, array(
'medium-300x200' => __('Medium 300x200'),
) );
}