Bereits 2008 habe ich in dem Bericht Fotos im Web das Thema Web-Bilder behandelt und im Laufe der Jahre ergänzt. Für das Web sicherlich ein uralter Bericht. Grundsätzlich sind die meisten der dort beschrieben Vorgänge immer noch aktuell. Zu einigen Punkten sind, aus heutiger Sicht, jedoch Ergänzungen notwendig.
Die Auflösung von Digitalbildern wird immer größer, d.h. Bilder mit 8 bis 10 MB sind heute keine Seltenheit. Bildschirme mit größer 20″ und hochauflösende Mobilgeräte möchten Bilder in guter Qualität abbilden. Im Widerspruch dazu besteht die Forderung nach kurzen Ladezeiten, niemand möchte mehrere Sekunden warten bis sich ein Bild aufgebaut hat.
Die Lösung besteht darin einen guten Kompromiss zu finden.
Inhaltsverzeichnis
Maximale Bildgröße für Web-Bilder
Dieses Bild möchte ich im folgenden „Original Web Bild“ (Original) nennen, nicht zu verwechsel mit dem „Original Bild“ auf dem heimischen PC.
Original-Bilder werden je nach Kameratyp und Einstellung in den Formaten 3 : 2, 4 : 3 und 16 : 9 erstellt. Zusätzlich gibt es noch Sonderformate als Panorama. Bei hochwertigen Kameras geht der Trend zum Format 3 : 2, dies entspricht den Sensorformaten und dem alten Negativ Filmformat 24×36. Kleinere Kompaktkameras mit kleinem Sensor tendieren mehr zum Format 4 : 3. Für alle gilt aber, dass eine hohe Auflösung selbstverständlich ist.
Da das Original Web Bild meist erst über ein Kleinbild (Thumbnail) aktiviert und als sogenannte Lightbox im Bildschirm großflächig dargestellt wird, erwartet man relativ große Bilder in guter Qualität.
Leider muss aber auch für dieses Format ein Kompromiss gefunden werden. Es wäre ja ein leichtes das Original-Bild der Kamera mit z.B. 6000×4000 px zu verwenden. Die damit verbundene Dateigröße von rund 10 MB würde jedoch zu langen Ladezeiten führen. Diese Ladezeit entsteht immer dann, wenn das Minibild vergrößert dargestellt wird.
Meine Empfehlung für die Original-Web-Bilder ist 1600 x 900 px
Änderung Stand Mai 2020: Der von mir ursprünglich verwendete Wert von 1000 x 666 px hat sich überholt. Selbst von Facebook wird inzwischen 1200 px empfohlen. Zusätzlich hat sich die Auflösung der modernen Retsina Displays vergrößert, deshalb habe ich den Wert angepasst.
Das folgende Bild welches im Original 13 MB groß war, wurde beim Upload durch das von mir verwendete Plugin EWWW Image Optimizer auf die dort eingegebene maximale Größe von 1200 x 900 px reduziert und auf 343 KB komprimiert.
Bitte selber mit den folgen Bildern testen! 😉

Ursprüngliche Testreihe Web-Bilder
Als Beispiel habe ich ein Bild, aufgenommen mit einer Spiegelreflexkamera, als Referenzbild verwendet. Das Original Bild im Format 3 : 2 besitzt 6000 x 4000 Pixel bei einer Dateigröße von rund 8 MB. Wird dieses Bild per Größenänderung in der Fotobearbeitungssoftware auf 1000 x 666 Pixel mit einer JPG Kompression von 60 % reduziert zeigen meine Tests, dass auf den Monitoren das Bild in guter Qualität dargestellt wird. Die Dateigröße wird dabei je nach Fotosoftware auf rund 150 kB reduziert. Bei dieser Anpassung ist zu beachten, dass das Seitenverhältnis unverändert bleibt. Ich denke, dies ist ein guter Kompromiss zwischen Qualität und Dateigröße.
Die Einstellung 1000 x 666 px verwende ich für alle Formate. Dadurch ändert sich zwar die Breite der Bilder, die Höhe bleibt jedoch unabhängig vom Format gleich.
| Querformat 3:2 | 1000 x 666 px |
| Hochformat 3:2 | 444 x 666 px |
| Querformat 4:3 | 888 x 666 px |
| Hochformat 4:3 | 500 x 666 px |
Zusätzlich zu den Original-Web-Bildern werden kleinere Bildformate als Vorschaubilder benötigt. Bei den kleinsten Formaten spricht man von Miniaturbildern bzw. Thumbnails. Zusätzlich zu diesen Bildern in der Größe von 50 bis 150 px kommen weitere Größen je nach Anwendung zum Einsatz.
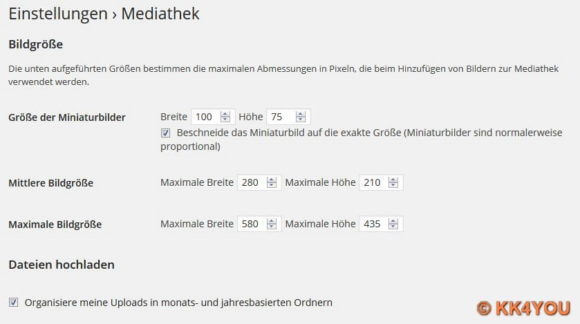
Bildgrößen der WordPress Mediathek
Bei dem von mir eingesetzten CMS System können die Vorschaubilder unter Einstellungen / Medien für das gesamte System konfiguriert werden. In der Konsequenz bedeutet dies, dass zu jedem Original (Original Web Bild) zusätzliche Vorschaubilder abgespeichert werden. Diese Bilder sind dann per Link mit dem Original-Bild verknüpft.
WordPress Standard Bildgrößen
WordPress ermöglicht 4 Bildformate, Vorschaubild (Thumbnail), Mittel (Medium), Groß (Large) und Vollständig (Full). Nach der Installation stehen diese in den folgenden Größen zur Verfügung:
- Vorschaubild: 150 x 150 px
- Mittel: 300 x 300 px
- Groß: 1024 x 1024 px
- Vollständige Größe: Originalgröße ist nur auswählbar, wenn das Bild größer als das „Groß“ Format ist.
Die von WP zur Verfügung gestellte Standardeinstellung sollte unbedingt an die jeweilige Anwendung angepasst werden. Die Einstellungen sollten sich dabei stark an dem Layout orientieren. Als Orientierung dient der Content-Bereich. Das „Groß“ Format sollte nicht größer als der Content und das „Medium“ Format maximal die Hälfte des Content-Bereiches nutzen.
Meine Empfehlung zur Einstellung der Bildgrößen in der Mediathek

- Miniaturbilder 150 x 75 mit der Option „Miniaturbild auf exakte Größe zuschneiden.“
Die Miniaturbilder werden als Artikelbilder verwendet und sollten möglichst gleich groß sein. Ein Ausschnitt ist bei einem so kleinen Bild zulässig - Mittlere Bildgröße 280 x 210. Diese Größe stellt das Bild schon in guter Qualität dar und kann gut in den Textfluss eingepasst werden. Es empfiehlt sich nicht mehr als die Hälfte des Content-Bereiches zu nutzen.
- Maximale Bildgröße 580 x 435. Damit wird der Content voll ausfüllt und das Bild zentriert verwendet. Ich verwende dieses Format gerne für Panoramabilder.
- Original Web Bild
1000 x 666 px1600 x 900 px kommt nur als Lightbox Bild zur Anwendung
Galeriedarstellung von zwei Bildern im Querformat 280 x 210px
Zusätzlich zu diesen Standards verwende ich noch die Formate 135 x 90 und 150 x 150 für Galeriefunktionen mit besserer Darstellung der Vorschaubilder. Um dies zu nutzen, muss jedoch etwas Code ein der function.php eingesetzt werden: Siehe WordPress -Neue Bildgrößen hinzufügen.
Bildformate neu berechnen
Alle vor der Umstellung gespeicherten Bilder bleiben von der Änderung unberührt, sie sind in den alten Formaten gespeichert und soweit verwendet in den Beiträgen entsprechend gespeichert.
Wird nach der Umstellung in der Mediathek ein älteres Bild zum Beispiel im Format „Medium“ eingefügt, wird es zwar in den neuen Abmessungen eingefügt, der Link verweist aber auf das alte Format. Zur Anpassung wird das Bild skaliert, d.h. Höhe und Breite werden entsprechend definiert.
Wie fast immer gibt es für die alten Formate eine Lösung, das Plugin „Regenerate Thumbnails“ übernimmt die Anpassungen aller Bilder die über die WordPress Mediathek hochgeladen wurden. Für jedes neue Format wird zusätzlich zu dem bestehenden Bild ein weiteres erstellt. Die alten Bilder bleiben aber erhalten, um keine Veränderung in den alten Berichten zu kreieren. Nur die Artikelbilder werden, falls das Miniaturformat geändert wurde angepasst, aus meiner Sicht eine sehr gute Lösung.
Wurde zum Beispiel das „Mittel“ Format von 320 x 240 px auf 280 x 210 px geändert so finden wir nun im Upload Ordner zwei Bilddateien:
bildname-320×240.jpg und bildname-280×210.jpg
Anmerkung: Zu den WordPress Bildern der Mediathek, ihrer JPG Kompression und Datengröße werde ich in Kürze noch etwas nachtragen, d.h. einfach wieder vorbeischauen oder abonnieren.